What's new in Angular 6 (Features List)
Angular 6 is out with all new features. It is a major release in which Angular team has synchronized many of the important framework packages to make most out of cross compatibility. All the major framework packages like @angular/core, @angular/compiler, @angular/common etc., are reworked and released as version 6.0.0. Below is the list of major changes in Angular 6, let’s explore them one by one.

Angular 6 Features:
- New CLI commands
- ng update
- ng add
- Referencing providers
- Angular Elements
- Angular Material + CDK Components
- Tree
- Badge
- Bottom-Sheet
- Overlay
- Starter Components
- Dashboard
- Side-Nav
- Datatable
- Library Support
- CLI Workspaces
- RxJS v6
- Long Term Support
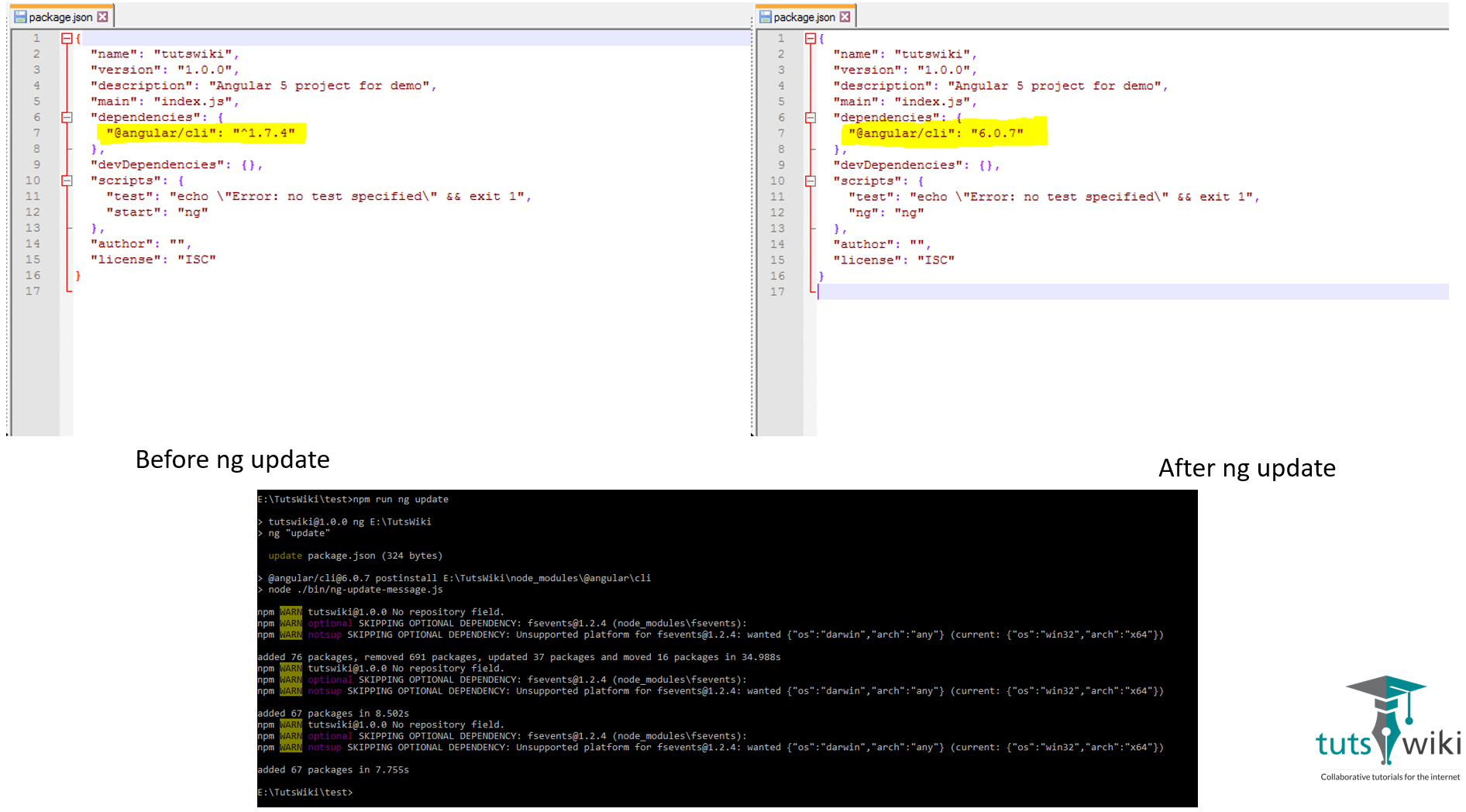
ng update
A new command is introduced in Angular CLI which analyzes package.json and recommends any updates (if needed) on the installed packages.
This is going to make your life easy as now you don’t have to manually synchronize your dependencies. This will work using Schematics, a workflow tool which is based on Tree data structure. For example a tree has base, scripts following schematics will also have a base and that base will be the root structure. Any modification has first have to pass from staging area to make its way to the root. If any of the dependency provide a schematic then it can automatically update your code whenever there are major changes.
So now if you run ng update @angular/common it will update the package and run any schematic available for this package.

To get more details on ng update usage, refer the official specification.
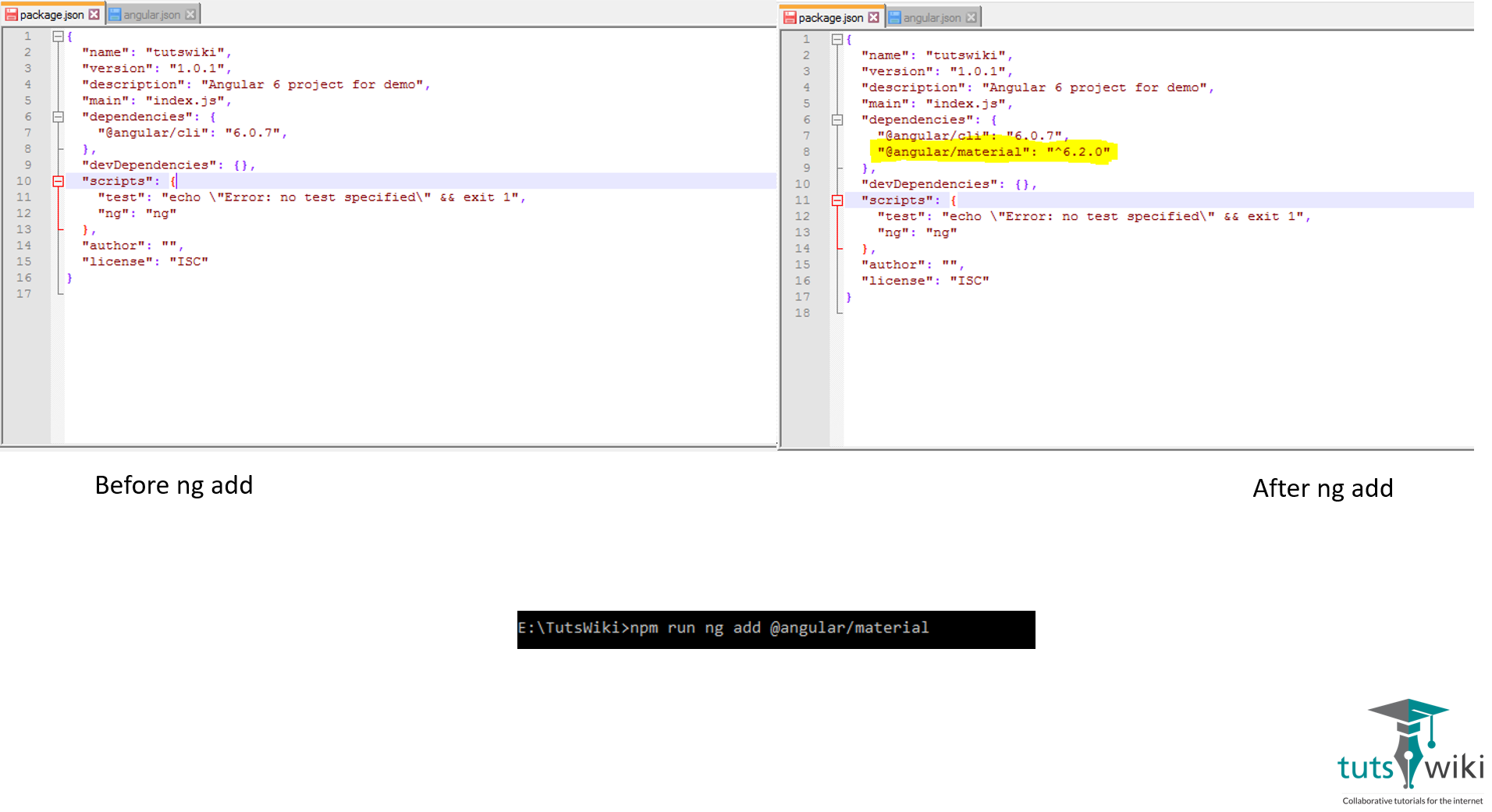
ng add
This is another CLI command added in Angular 6. This will be helpful in adding new packages to your project. It downloads the packages (with their dependencies) using the package manager and installs them with the help of Schematics.
ng add @angular/material // Install and configure Angular Material
ng add @ng-bootstrap/schematics // Add ng-bootstrap in your application

This area will flourish with increase in packages supporting ng add. Refer Material’s ng-add schematic to get an idea on how to write one for your application.
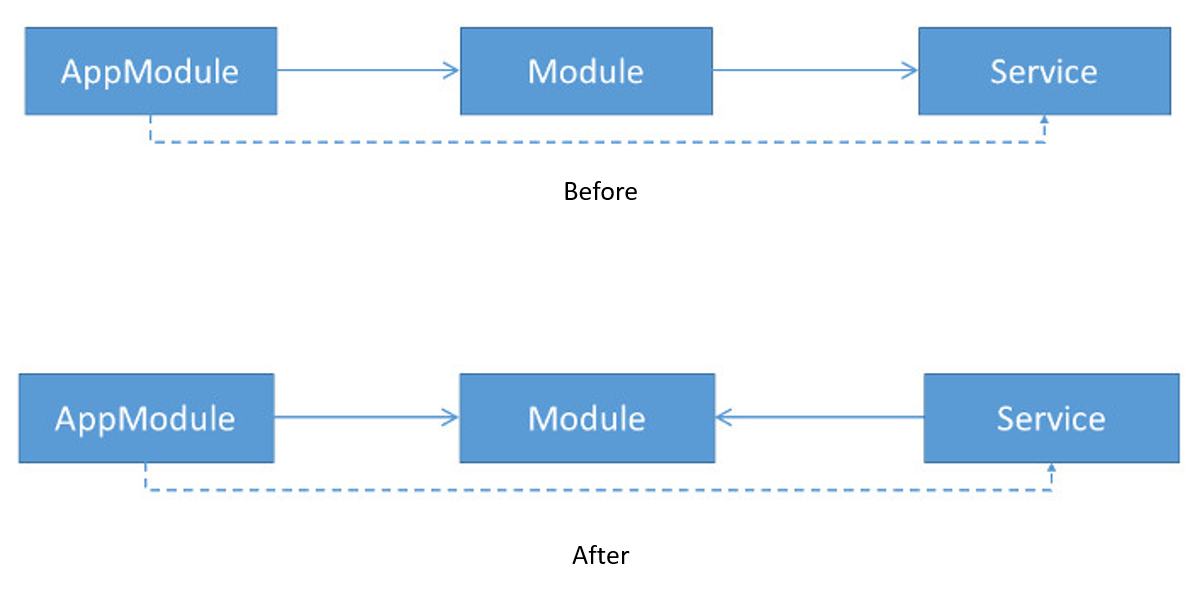
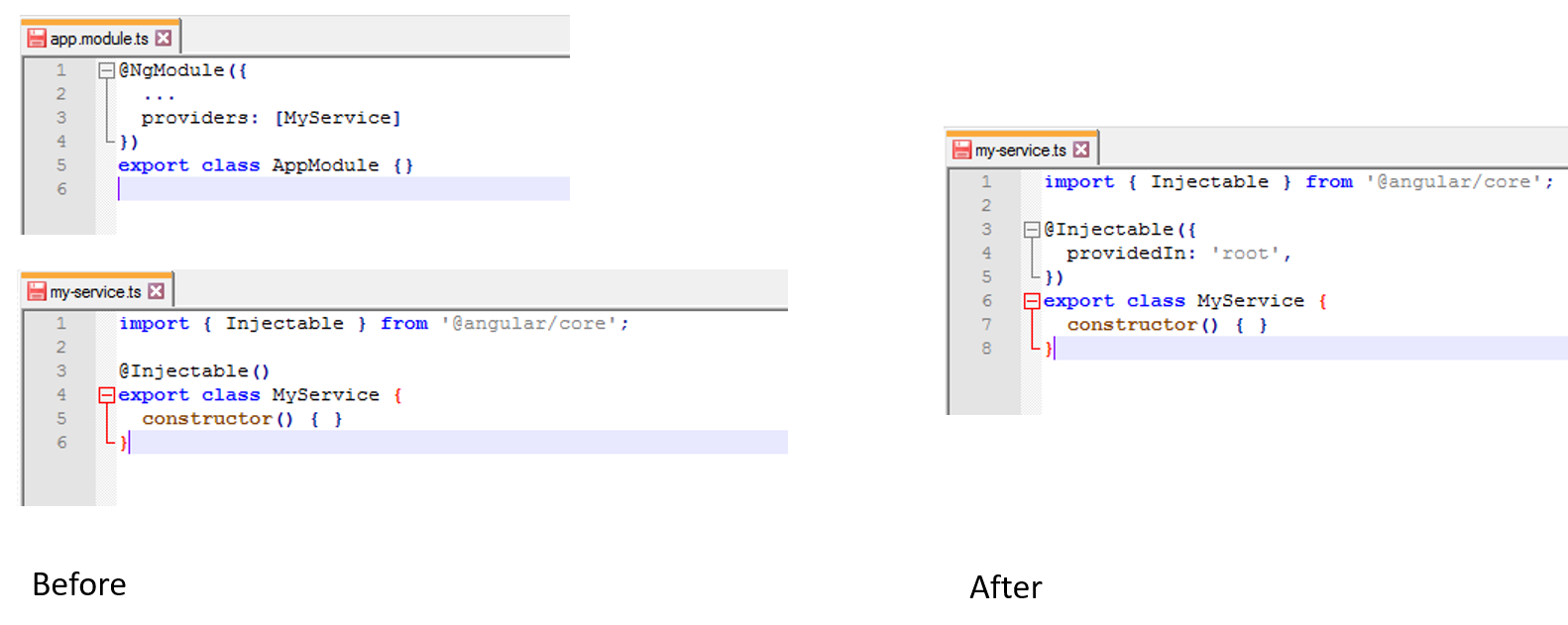
Referencing Providers
Before this update we used to reference services from module but with Angular 6 we will reference module from service.


Angular Elements
@angular/elements creates a custom element which acts as a bridge between Angular component interface and change detection functionality to the built-in DOM API. You can bootstrap Angular components with your application and they will be registered as Angular Elements. One of the benefits that you get from this is that it’ll dynamically insert HTML code holding Angular components after your application is compiled.
Angular Material + CDK Components
Below are some new components that have been added in Angular 6.
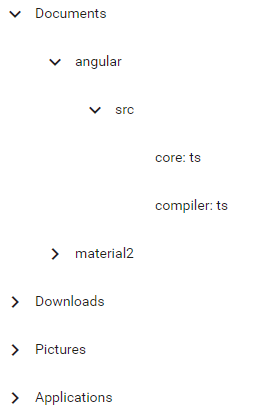
- Tree: It is based on datatable component and is best suited for representing hierarchical data. CDK contains the core tree directive (cdk-tree) whereas mat-tree comes with Material design style. See this presentation from ng conf 2018 to get more details on Material Trees.

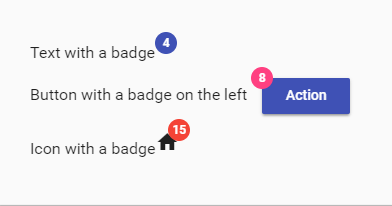
- Badge: This component can be used to display a small piece of information such as notification count on notification drawer, unread emails count over the email icon etc.

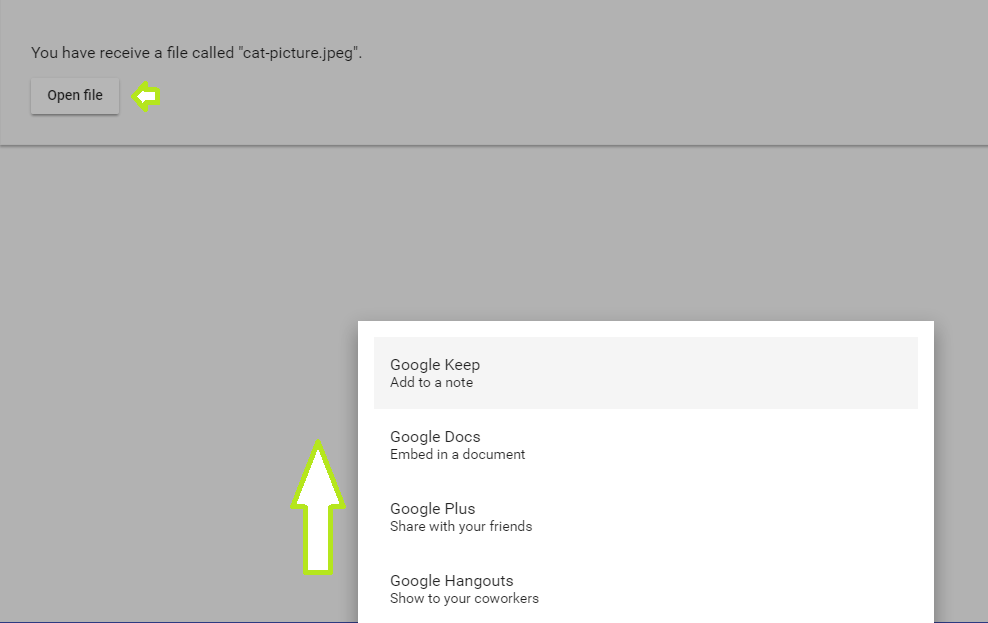
- Bottom-Sheet: This component is mobile-centric which can be used to present a list of options for a particular action. It appears from the bottom of the viewport (with slide-up animation).

- Overlay:
@angular/cdk/overlayhas been updated with a new positioning logic which helps in creating intelligent pop-ups that remain on the screen in all situations.
Starter Components
With Angular 6 you get 3 new starter components after running ng add @angular/material. With this update in place, it’s very easy to create simple UI.
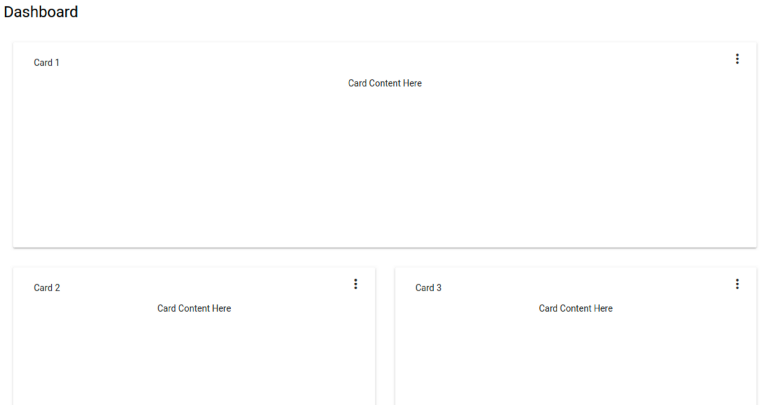
Create a dashboard
ng generate @angular/material:material-dashboard --name=test-dashboard

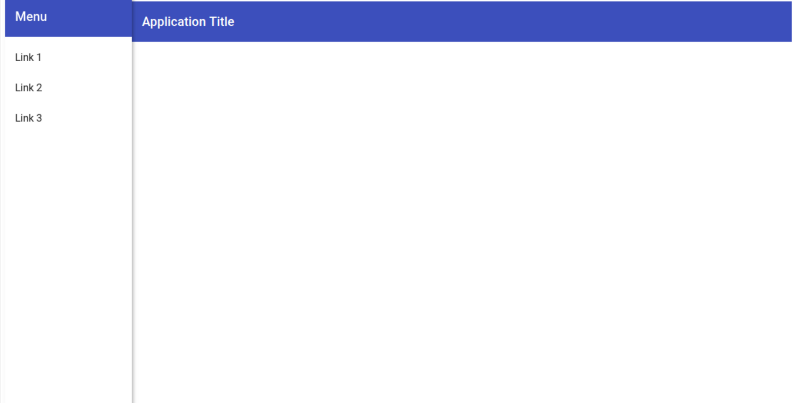
Create side navigation
ng generate @angular/material:material-nav --name=test-nav

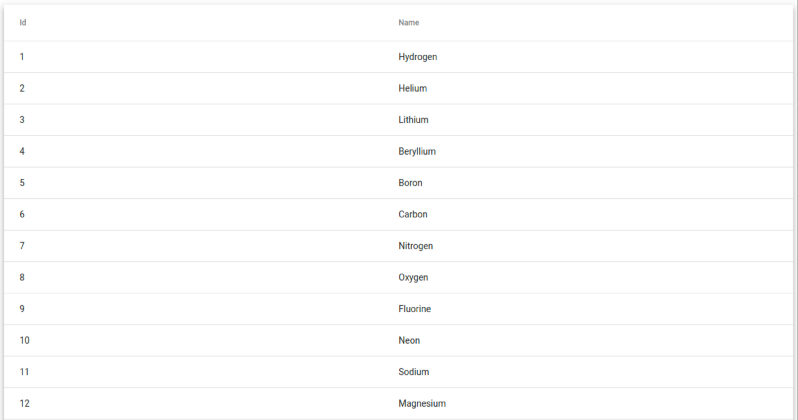
Create a datatable
ng generate @angular/material:material-table --name=test-table

Library Support
Library support has been added in 6.0.0. You can easily create a library using below command. See details.
ng generate library <name>
CLI Workspaces
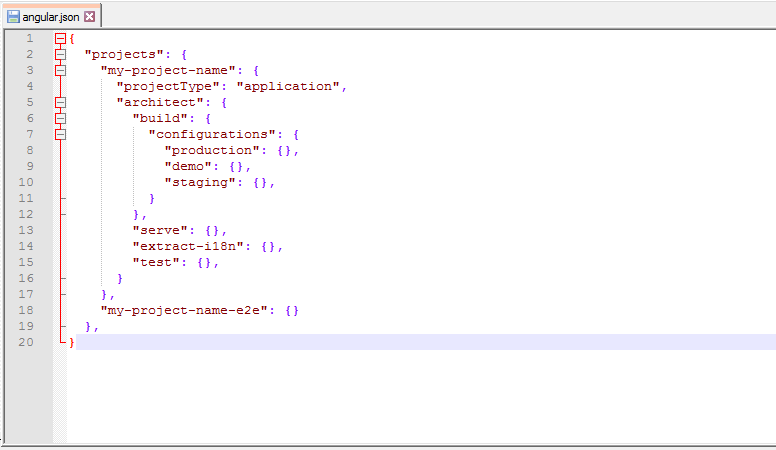
CLI can now support workspaces with multiple projects. angular-cli.json has been renamed to angular.json. Each workspace can have multiple projects, each project can have targets and each target can have a configuration.

RxJS v6
Angular 6 supports RxJS v6. RxJS v6 ensures that only those modules are bundled in production that are being used by your application. If you are moving from the previous version to Angular 6 then you have to change import statements and operator usage to make your application work. But if you don’t want to change then you can use this new package rxjs-compat which provides backward compatibility.
Long Term Support
Angular team announced to provide long-term support for all major releases starting from version 4. LTS will include 6 months of active development + 12 months of security patches and critical bug fixes.
Other Changes:
<template>tag has been removed so now you have to use<ng-template>instead. -@angular/httpis deprecated,@angular/common/httpis the recommended alternative.If above-listed features look promising to you and you want to use Angular 6 for your existing project, then follow https://update.angular.io/.
Help us improve this content by editing this page on GitHub